Still looking for the right tutorial about posting your blog post to
different pages other than the default front page? Here I'd like to
share the way I'm doing it. By default, each time after you publish a
post, it goes to the default home page and display at the top above
other posts.
The way you can post your blog post into
different pages is first you need to create a label (category) by adding
the label name to at least one post, so that you can access the label
directly at anytime. There was a feature called Forwarding page, but it
was already been removed in Blogger and that's one of the feature that
you can use to point to that Label's web address (URL) before, wherein
if someone clicks on that page name, it will display all the posts in
that Label(category).
1. Your posts must have been
published beforehand. Next, go to Dashboard > Posts > Put a
check on the posts that you want to show in your 'static' page >
Click on the Label icon > New Label >Then name your label
accordingly. You can also apply labels to a post while composing the
post. You can apply more than one label to a particular post.
 |
| The steps above is to add a label to posts in batch. |
 |
| This is the part wherein you can apply labels to a post while composing the post. |
2. In this next step, you have
to find the link to your label page, which has your labeled posts in
it. You'll be able to get it by either clicking on the label at the
bottom of the post, or just follow the following format:
http://blogname.blogspot.com/search/label/Labelname
The label name is case sensitive. Here's mine:
http://tweakforlife.blogspot.com/search/label/Sample
If
your label is compose of two words, place %20 instead of space between
the words. For example, if your label name is "Sample Label", then your
label link will look something like:
http://tweakforlife.blogspot.com/search/label/Sample%20Label
Before proceeding, try accessing these pages and check if you will be able to view a page that has only a selected posts in it
3. If you don't have a "Pages" gadget, here's how to add one:
 |
| Go to Layout. |
 |
| Click on Add a Gadget. |
 |
| Look for Pages and then click on it to add one. Don't forget to click on Save button. |
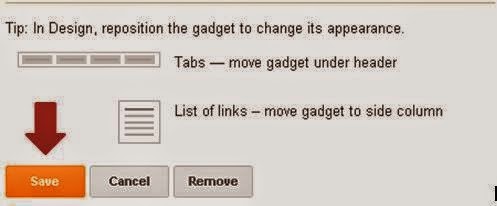
4. Next thing that we want to do is to add our label's link to our Pages
gadget. Follow these steps to add our label's link to our Pages
gadget.
 |
| Go to Layout |
 |
| Go to Pages |
 |
| Or you can just select the default Pages for your template and it's usually called as Links. |
 |
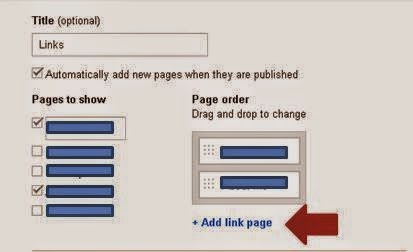
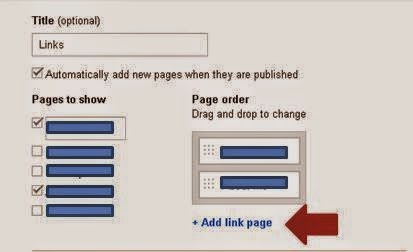
| A pop up window will show. Click on +add link page. |
 |
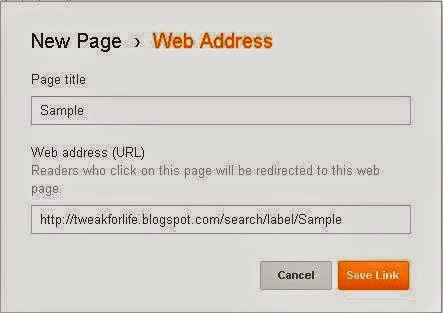
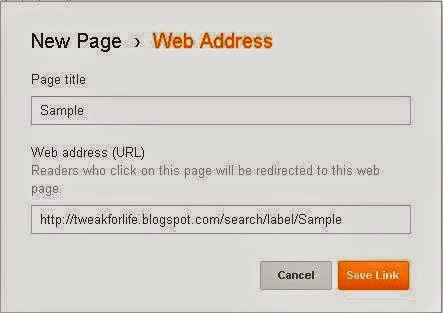
| Paste the address of your label in the box. Don't forget to put a title for your page. |
 |
| Then Click on Save button. |
5. You're done!In your blog, if you have a post which is newer compared
to the latest post in your virtual page, you will be greeted with a tag
that looks like this:
You can remove this by adding the following CSS code:
- .status-msg-wrap{
- display: none;
- }
Template Designer > Advanced > Add CSS > Paste the above code there.















0 comments: